1.1 ความหมายคอมพิวเตอร์กราฟิก
1.1.1 กราฟิก หมายถึง ศิลปะหรือศาสตร์แขนงหนึ่ง ที่สื่อความหมายโดยใช้เส้น ภาพเขียน สัญลักษณ์ ภาพถ่าย ซึ่งมีลักษณะเห็นได้ชัดเจน เข้าใจความหมายได้ทันที และถูกต้องตรงตามที่ผู้ใช้ต้องการ
1.1.2 คอมพิวเตอร์กราฟิก หมายถึง
การสร้างและการจัดการภาพกราฟิก โดย ใช้ คอมพิวเตอร์ การใช้คอมพิวเตอร์สร้างภาพ การตกแต่งแก้ไขภาพ หรือการจัดการเกี่ยวกับภาพ เช่น ภาพยนตร์ วิดีทัศน์ การตกแต่งภาพถ่าย การสร้างภาพตามจินตนาการ และการใช้ภาพกราฟิกในการนำเสนอข้อมูลต่างๆเพื่อให้สามารถสื่อความหมายให้ชัดเจนและทำความเข้าใจได้ง่ายกว่เดิม เช่น การนำเสนอข้อมูลด้วยแผนภาพหรือกราฟ แทนที่จะเป็นตารางของตัวเลข ซึ่งในปัจจุบันมีการใช้คอมพิวเตอร์กราฟิกกับงานหลากหลายด้าน ไม่ว่าจะเป็นงานด้านการศึกษา งานด้านธุรกิจ งานด้านการออกแบบ งานด้านบันเทิง หรืองานด้านการแพทย์ เป็นต้น
สรุป คอมพิวเตอร์กราฟิก หมายถึง การสร้าง การตกแต่งแก้ไขภาพ โดยใช้คอมพิวตอร์ในการจัดการกับภาพ เช่น การตกแต่งภาพคนแก่ให้มีวัยสาว หรือสร้างภาพตามจินตนาการต่างให้กับภาพ เพื่อนำภาพประกอบการเสนอข้อมูลต่าง ๆ เพื่อใช้ในการสื่อความหมายให้ชัดเจนตรงตามที่ผู้สื่อสารต้องการ และน่าสนใจด้วยภาพกราฟิก
1.1.3 ประเภทของภาพกราฟิก
1.1.3 ประเภทของภาพกราฟิก
ประเภทของภาพกราฟิก แบ่งออกเป็น 2 ประเภท ได้แก่
1. ภาพกราฟิกประเภท 2 มิติ
เป็นภาพกราฟิกที่มีแต่ความกว้างและความยาว แต่จะไม่มีความหนาหรือความลึก ได้แก่ ภาพสามเหลี่ยม ภาพสี่เหลี่ยม ภาพถ่าย ภาพลายเส้น ภาพวาด เป็นต้น โดยทั่วไปเรียกภาพกราฟิกประเภท 2 มิติว่า ภาพร่าง ดังแสดงในภาพที่ 1.1
1. ภาพกราฟิกประเภท 2 มิติ
เป็นภาพกราฟิกที่มีแต่ความกว้างและความยาว แต่จะไม่มีความหนาหรือความลึก ได้แก่ ภาพสามเหลี่ยม ภาพสี่เหลี่ยม ภาพถ่าย ภาพลายเส้น ภาพวาด เป็นต้น โดยทั่วไปเรียกภาพกราฟิกประเภท 2 มิติว่า ภาพร่าง ดังแสดงในภาพที่ 1.1
รูปที่ 1.1 กราฟิกประเภท 2 มิติ
2. ภาพกราฟิกประเภท 3 มิติ คือ ภาพที่เกิดจากการใช้โปรแกรมสร้างภาพ 3 มิติ ภาพที่ได้จะมีลักษณะเหมือนภาพที่มองจากตาคน โดยภาพกราฟิกประเภท 3 มิติจะมีส่วนโค้ง เว้า มุม แสง ความลึกและรายละเอียดที่สูงขึ้นจากภาพกราฟิกประเภท 2 มิติ มีลักษณะการมองภาพที่เหมือนจริง ดังแสดงในภาพที่ 1.2
1.2 คุณค่าและความสำคัญของงานกราฟิก
งานกราฟิกเป็นการสื่อสารด้วยศิลปะระหว่างผู้สร้าง กับผู้รับ (ผู้ดู ผู้เห็น)ดังนั้นงานกราฟิกจึงมีคุณค่าและความสำคัญดังนี้
1.สร้างระบบการเรียนรู้ สร้างแนวคิดใหม่ ๆ เชิงสร้างสรรค์ และเป็นสื่อกลางในการ
สื่อความหมาย
2.สร้างความเร้าใจ น่าสนใจ ประทับใจ และความเชื่อถือได้ของผลงาน
3.สร้างความคิดสร้างสรรค์รูปแบบใหม่ โดยการประยุกต์ความคิดจากผลงานเดิม
4.ช่วยสรุปความคิด จินตนาการออกมาเป็นข้อมูลที่สื่อสารได้ง่าย
5.สร้างระบบการถ่ายทอดที่มีความเด่นชัด แปลความหมายได้รวดเร็ว
6.สร้างความเจริญก้าวหน้าให้ธุรกิจ สร้างอาชีพและรายได้ในสังคม
7.สร้างค่านิยมทางความคิดที่งดงาม ได้แนวคิดที่ดี
1.3 ภาพกราฟิกที่ใช้กับคอมพิวเตอร์
ภาพที่เกิดบนจอคอมพิวเตอร์ (Monitor) เกิดจากการทำงานของโหมดสีแบบ RGB Color ซึ่งประกอบด้วย สีแดง (Red) สีเขียว (Green) และสีน้ำเงิน (Blue) โดยใช้หลักการยิงประจุไฟฟ้าให้เกิดการเปล่งแสงของสีทั้ง 3 สี มาผสมกันทำให้เกิดเป็นจุดสีเล็กๆ ที่เรียกว่า พิกเซล (Pixel) โดยพิกเซลจะมีหลากหลายสี เมื่อนำมาวางต่อกันจะเกิดเป็นรูปภาพ ซึ่งภาพที่ใช้กับเครื่องคอมพิวเตอร์ มี 2 แบบ คือ
1.3.1 ภาพกราฟิกแบบแรสเตอร์ (Raster) หรือเรียกอีกอย่างหนึ่งว่า แบบบิตแมท (Bitmap) เป็นภาพกราฟิกที่เกิดจากการเรียงตัวของจุดสี่เหลี่ยมเล็ก ๆ หลากหลายสี ที่เรียกว่า พิกเซล (คล้าย ๆ กับการปักผ้าครอสติก) ประกอบกันจนเป็นภาพขนาดใหญ่ โดยเม็ดสีแต่ละเม็ดจะมีค่าสีแตกต่างกันไป ภาพกราฟิกแบบแรสเตอร์จะต้องกำหนดจำนวนพิกเซลให้กับภาพ ภาพที่มีจำนวนเม็ดสีมาก ๆ ภาพจะมีความละเอียดมาก สวยคมชัด ภาพที่มีจำนวนเม็ดสีน้อย เม็ดสีที่ประกอบเป็นภาพจะเรียงกันแบบห่าง ๆ และมองเห็นเม็ดสีในภาพแต่ละเม็ด ทำให้ภาพนั้นมีความหยาบ การกำหนดจำนวนพิกเซลบอกถึงความละเอียดของภาพ ดังนั้นหากภาพถูกกำหนดให้มีความละเอียด 1,200 ppi (ความละเอียด 1,200 เม็ดสีต่อตารางนิ้ว) จำนวนพิกเซลควรกำหนดให้เหมาะสมกับงานที่สร้าง เช่น ภาพสำหรับเว็บไซต์ เป็นภาพที่มีความละเอียดน้อยไฟล์ภาพควรกำหนดจำนวนพิกเซล ประมาณ 72 ppi เพื่อความสะดวกในการนำภาพอัพโหลด (Upload)ไฟล์ขึ้นเซิร์ฟเวอร์ (Server) ได้รวดเร็วส่วนภาพสำหรับนิตยสาร ปกหนังสือ โปสเตอร์ขนาดใหญ่และงานแบบพิมพ์กำหนดจำนวนพิกเซลประมาณ300-350 ppi เนื่องจากต้องการภาพที่มีความละเอียดมากทำให้ภาพสวยสมจริงภาพกราฟิกแบบ Bitmap สามารถแก้ไขปรับแต่งสีโดยการตกแต่งภาพทำได้งายและมีความสวยงาม ซึ่งโปรแกรมที่นิยมใช้สร้างภาพกราฟิกแบบ Bitmap คือAdobe PhotoShop , Adobe PhotoShop ,เป็นต้น
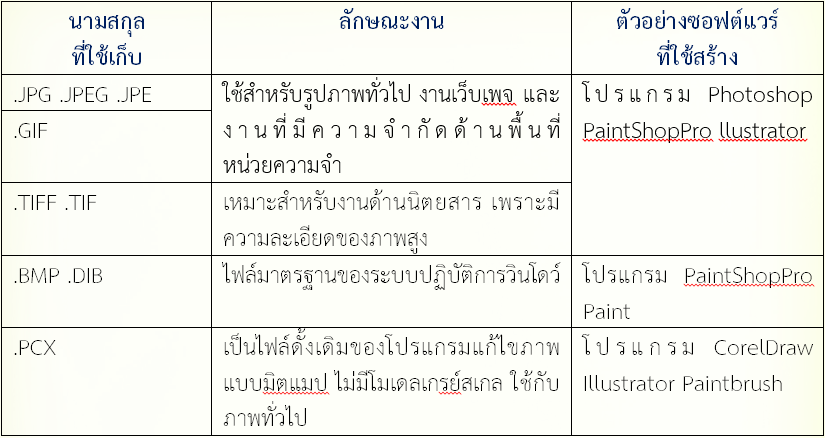
1.คุณลักษณะของไฟล์ภาพกราฟิกแบบBitmapคือไฟล์ภาพคุณลักษณะนามสกุลที่แตกต่างกัน นามสกุลที่แตกต่างกันตามรูปแบบจากโปรแกรมสำเร็จรูปต่างๆเช่น.JPG,.JPEG,JPE.GIFใช้สำหรับรูปภาพทั่วไป เหมาะกับงานที่ไม่ต้องการความละเอียดสีไม่มาก งานเว็บเพจ และงานที่มีความจำกัดในด้านพื้นที่หน่วยความจำPhotoshop Paint ShopPro Illustrator.TIFF, .TIF
1.คุณลักษณะของไฟล์ภาพกราฟิกแบบBitmapคือไฟล์ภาพคุณลักษณะนามสกุลที่แตกต่างกัน นามสกุลที่แตกต่างกันตามรูปแบบจากโปรแกรมสำเร็จรูปต่างๆเช่น.JPG,.JPEG,JPE.GIFใช้สำหรับรูปภาพทั่วไป เหมาะกับงานที่ไม่ต้องการความละเอียดสีไม่มาก งานเว็บเพจ และงานที่มีความจำกัดในด้านพื้นที่หน่วยความจำPhotoshop Paint ShopPro Illustrator.TIFF, .TIF
เหมาะสำหรับงานด้านนิตยสารปกหนังสือเพราะมีความละเอียดของภาพสูงPhotoshop.BMP,.DIBไฟล์มาตรฐานของระบบปฏิบัติการวินโดวส์Paint ShopPro Paint.PCX เป็นไฟล์ดั้งเดิมของโปรแกรมแก้ไขภาพแบบบิตแมป ไม่มีโมเดลเกรย์สเกล ใช้กับภาพทั่วไป CorelDraw, Illustrator, Paintbrush.PNG เป็นไฟล์ที่รวมเอาคุณสมบัติของไฟล์นามสกุล GIF และJPEG เข้าด้วยกัน สามารถบีบอัดไฟล์ภาพให้เล็กลงได้มากกว่า GIF ถึง 30% แต่ก็ยังแสดงสีได้เหมือนกับ JPEG นอกจากนี้ยังบันทึกไฟล์แบบพื้นหลังทะลุ(Transparency) Photoshop

รูปที่ 1.1 คุณลักษณะของไฟล์ภาพกราฟิกแบบ Bitmap
1.3.2 ภาพกราฟิกแบบเวคเตอร์ (Vector) ภาพกราฟิกเวกเตอร์ (Vector Graphics) เป็นภาพที่สร้างด้วยส่วนประกอบของเส้นลักษณะต่างๆ และคุณสมบัติเกี่ยวกับสีของเส้นนั้น ๆ ซึ่งสร้างจากการคำนวณทางคณิตศาสตร์ เช่น ภาพถ่ายของคน จะถูกสร้างด้วยจุดของเส้นหลายๆ จุด เป็นลักษณะของโครงร่าง (Outline) และสีของคนก็เกิดจากสีของเส้นโครงร่างนั้น ๆ กับพื้นที่ผิวภายใน เมื่อมีการแก้ไขภาพก็จะเป็นการแก้ไขคุณสมบัติของเส้นทำให้ภาพไม่สูญเสียความละเอียด ไฟล์ภาพมีขนาดไฟล์เล็กแต่อุปกรณ์ที่ใช้แสดงผลภาพ เช่น จอภาพคอมพิวเตอร์ หรือเครื่องพิมพ์ จะเป็นการแสดงผลภาพแบบเวคเตอร์ นิยมใช้เพื่องานสถาปัตยกรรมตกแต่งภายใน และด้านการออกแบบต่างๆ เช่น การออกแบบรถยนต์ การออกแบบอาคาร การสร้างการ์ตูน ซึ่งโปรแกรมที่นิยมใช้สร้างภาพกราฟิกแบบเวคเตอร์ เช่น โปรแกรม Illustrator CorelDraw 3Ds และMax ภาพกราฟิกแบบเวคเตอร์เมื่อปรับขยายใหญ่ขึ้นความละเอียดของภาพคงเดิมดังภาพ

รูปที่ 1.4 ภาพจำลองกราฟิกแบบ Vector
1.4 ความแตกต่างของกราฟิกแบบแรสเตอร์ กับแบบเวคเตอร์ภาพกราฟิกแบบเวคเตอร์
1. เป็นภาพกราฟิกที่เกิดจากจุดสี่เหลี่ยมเล็ก ๆ หลากหลายสี ที่เรียกว่า พิกเซล มาเรียงต่อกันจนเป็นรูปภาพ
2.ภาพถูกสร้างด้วยจุดของเส้นหลายๆ จุด เป็นลักษณะของโครงร่าง (Outline) และสีของภาพก็เกิดจากสีของเส้นโครงร่างนั้น ๆ กับพื้นที่ผิวภายใน
3.การขยายภาพให้มีขนาดใหญ่ขึ้น จะทำให้ความละเอียดของภาพลดลง จึงมองเห็นภาพเป็นจุดสี่เหลี่ยมเล็กๆ มีความหยาบ
4.เมื่อมีการแก้ไขภาพก็จะเป็นการแก้ไขคุณสมบัติของเส้นทำให้ภาพไม่สูญเสียความละเอียด ภาพจะยังคงมีความละเอียดชัดเจนเหมือนเดิม
5. การตกแต่งและแก้ไขภาพ สามารถทำได้ง่ายและสวยงาม เช่น การปรับสีผิวหน้า และผิวกายให้ขาวเนียนขึ้น
6. เหมาะกับงานออกแบบต่าง ๆ เช่น งานสถาปัตย์ ออกแบบโลโก้ เป็นต้น
7. การประมวลผลภาพสามารถทำได้รวดเร็ว
1.5 หลักการใช้สีและแสงในคอมพิวเตอร์
จอภาพคอมพิวเตอร์สามารถแสดงผลของภาพในรูปแบบสีต่างๆ ซึ่งแบ่งหลักการใช้สีและแสดงในคอมพิวเตอร์ที่ใช้งานด้านกราฟิกทั่วไปเป็นโหมด (Mode) สี 4 แบบ คือ โหมดสีแบบ RGB Color โหมดสีแบบ CMYK Color โหมดสีแบบ HSB Color โหมดสีแบบ LAB Color
1. 5.1 โหมดสีแบบ RGB Color คือ โหมดสีปกติของภาพที่ใช้งานในโปรแกรมโฟโต้ช้อป ซึ่งภาพเหล่านี้ได้มาจากกล้องดิจิตอลเป็นส่วนใหญ่ ภาพที่มีโหมด RGB ประกอบด้วย แม่สี 3 สี คือ สีแดง (Red) สีเขียว (Green) และสีน้ำเงิน (Blue) เมื่อนำสีดังกล่าวมาผสมกันทำให้เกิดเป็นสีต่าง ๆ บนจอภาพคอมพิวเตอร์มากถึง 16.7 ล้านสี ซึ่งใกล้เคียงกับสีที่ตามนุษย์มองเห็นปกติ สีที่ได้จากการผสมสีนั้นขึ้นอยู่กับความเข้มของสี โดยถ้าสีมีความเข้มข้นมากเมื่อนำมาผสมกันจะทำให้เกิดเป็นสีขาว จึงเรียกระบบสีนี้ว่า การผสมสีแบบบวก ดังภาพ (ทิพพาภรณ์ ประดู่. 2549 : 7)
1.5.2 โหมดสีแบบ CMYK Color คือ ระบบสีที่ใช้กับเครื่องพิมพ์ที่พิมพ์ออกทางกระดาษหรือวัสดุผิวเรียบอื่น ๆ โดยภาพที่กำหนดโหมดสีแบบ CMYK จะมีสีค่อนข้างทึบเมื่อแสดงบนจอภาพ แต่เมื่อพิมพ์ออกทางเครื่องพิมพ์จะมีสีที่สดใสสวยงาม โหมดสี CMYK ประกอบด้วยสีหลัก 4 สี คือ สีฟ้า (Cyan) สีดำ (Black) สีม่วงแดง (Magenta) และสีเหลือง (Yellow) เมื่อนำมาผสมกันจะเกิดสีเป็นสีดำแต่จะไม่ดำสนิท เนื่องจากหมึกพิมพ์มีความไม่บริสุทธิ์จึงเป็นการผสมสีแบบลบ (Subtractive) หลักการเกิดสีของระบบนี้คือ หมึกสีหนึ่งจะดูดกลืนแสงจากสีหนึ่งแล้วสะท้อนกลับออกมาเป็นสีต่างๆ เช่น สีฟ้าดูดกลืนแสงของสีม่วงแล้วสะท้อนออกมาเป็นสีน้ำเงิน จะสังเกตเห็นได้ว่าสีที่สะท้อนออกมาจะเป็นสีหลักของโหมดสีแบบ RGB การเกิดสีนี้ แบบสีจึงตรงข้ามกับการเกิดสีในแบบ RGB
รูปที่ 1.7 โหมดสีแบบ RGB Color และโหมดสีแบบ HSB Color
1. Hue คือสีต่าง ๆ ที่สะท้อนออกมาจากวัตถุแล้วเข้าสู่สายตามนุษย์ ซึ่งมักเรียกสีตามชื่อสี เช่น สีเขียว สีแดง สีเหลือง เป็นต้น
2.Saturation คือค่าความสดของสี โดยค่าความสดของสีจะเริ่มที่ 0 ถึง 100 ถ้ากำหนดSaturation ที่ 0 สีจะ มีความสดน้อย แต่ถ้ากำหนดที่ 100 สีจะมีความสดมาก
3.Brightness คือระดับค่าความสว่างของสี โดยค่าความสว่างของสีจะเริ่มที่ 0 ถึง 100 ถ้ากำหนดที่ 0 ความสว่างจะน้อยซึ่งจะเป็นสีดำ แต่ถ้ากำหนดที่ 100 สีจะมีความสว่างมากที่สุด

รูปที่ 1.8 โหมดสีแบบ HSB Color
1.5.4 โหมดสีแบบ LAB Color โหมดสีแบบ Lab Color เป็นโหมดสีที่มีช่วงความกว้างในกแสดงสีได้สูงที่สุดเทียบเท่ากับสีดวงตาของมนุษย์สามารถรับได้ โดยแบ่งออกเป็น 3 ส่วน 1.“L” หรือ Luminance เป็นการกำหนดค่าความสว่าง ซึ่งมีค่าตั้งแต่ 1 ถึง 100 ถ้ากำหนดที่ 0 จะกลายเป็นสีดำ แต่ถ้ากำหนดที่ 100 จะกลายเป็นสีขาว
2.“A” เป็นค่าของสีที่ไล่จากสีเขียวไปสีแดง
3.“B” เป็นค่าของสีที่ไล่จากสีน้ำเงินไปสี

รูปที่ 1.9 โหมดสีแบบ LAB Color
1.6 คอมพิวเตอร์กราฟิกกับการประยุกต์ใช้ในงานด้านต่าง ๆ
งานด้านกราฟิกมีการพัฒนาอย่างรวดเร็วและแพร่หลาย คอมพิวเตอร์กราฟิกกับการประยุกต์ ใช้ในงานด้านต่าง ๆได้แก่
1.6.1 คอมพิวเตอร์กราฟิกกับงานออกแบบ (Computer – Aided Design)
คอมพิวเตอร์กราฟิกได้เข้ามามีบทบาทกับงานด้านออกแบบในสาขาต่าง ๆ เป็นจำนวนมาก เช่น การออกแบบรถยนต์ การออกแบบเครื่องจักร การออกแบบผลิตภัณฑ์ การออกแบบตกแต่งภายใน และการออกแบบเครื่องประดับ เป็นต้น
CAD (Computer – Aided Design) เป็นโปรแกรมช่วยในการออกแบบทางวิศวกรรม ซึ่งจะช่วยให้
ผู้ออกแบบ หรือวิศวกรออกแบบงานได้ง่ายและสะดวกยิ่งขึ้นเมื่อต้องการแก้ไขก็สามารถทำได้ง่ายกว่า การทำงาน
ในกระดาษ สามารถออกแบบลักษณะลายเส้น ใส่สี แสงเงา เพื่อให้ดูคล้าย ของจริง สำหรับงานด้านวิศวกรรมไฟฟ้าและ
อิเล็กทรอนิกส์ ได้ถูกนำมาใช้ในการออกแบบวงจรต่าง ๆ โดยใช้สัญลักษณ์ที่ระบบมีให้ แล้วทำการประกอบ เป็นวงจรที่ต้องการ ผู้ออกแบบสามารถแก้ไขตัดต่อ เพิ่มเติมวงจรได้ เช่น การออกแบบรถ
ยนต์ เครื่องบิน หรือเครื่องจักรต่าง ๆ นักออกแบบจะใช้ CAD ออกแบบส่วนย่อย ๆ แต่ละส่วนก่อน
แล้วจึงประกอบกันเป็นส่วนใหญ่ ซึ่งบางระบบสามารถทดสอบแบบจำลองที่ออกแบบไว้ เช่น การออกแบบรถยนต์ แล้วนำโครงสร้างของรถที่ออกแบบมาจำลอง การวิ่ง แล้วเก็บผลมาตรวจสอบค่า หรือการออกแบบโครงสร้างตึก บ้าน สะพาน และสถาปัตยกรรม เพื่อแสดงภาพในมุมมองต่าง ๆ ตามที่ผู้ออก
แบบต้องการ ตัวอย่างการใช้คอมพิวเตอร์กราฟิกกับงาน ออกแบบโครงสร้างภาพคน ดังแสดงในภาพ
ที่ 1.10
1.7 คอมพิวเตอร์กราฟิกกับการประยุกต์ใช้ในงานด้านต่าง ๆ
คอมพิวเตอร์กราฟิกในปัจจุบันมีการพัฒนาทางด้านการใช้เทคโนโลยีอย่างรวดเร็ว และมีการนำคอมพิวเตอร์มาพัฒนาในเรื่องของการสื่อสารให้มีสีสันสวยงาม สมจริงเสมือนการจำลองเหตุการณ์ เพื่อดึงดูดสายตาผู้พบเห็น หรือเพื่อการแข่งขันการแสดงสินค้า ซึ่งแบ่งภาพกราฟิกตามลักษณะการใช้งานในแต่ละด้านได้ดังนี้
1.7.1 กราฟิกด้านการออกแบบ คอมพิวเตอร์กราฟิกได้ถูกนำมาใช้ในการออกแบบมาเป็นเวลานาน เราคงจะเคยได้ยินคำว่า CAD (Computer - Aided Design) ซึ่งเป็นโปรแกรมสำหรับช่วยในการออกแบบทางวิศวกรรม โปรแกรมเหล่านี้จะช่วยให้ผู้ออกแบบ หรือวิศวกรออกแบบงานต่างๆ ได้สะดวกขึ้น กล่าวคือ ผู้ออกแบบสามารถเขียนเป็นแบบลายเส้นแล้วลงสี แสงเงา เพื่อให้ดูคล้ายกับของจริงได้ และผู้ออกแบบสามารถกำหนดขนาดของวัตถุลงในระบบ CAD โดยสามารถย่อ หรือขยายภาพ หมุนภาพไปในมุมต่างๆ การแก้ไขแบบก็ทำได้ง่าย และสะดวกกว่าการออกแบบบนกระดาษ

รูปที่ 1.11 กราฟิกด้านการออกแบบ
1.7.2 กราฟิกกับงานด้านโฆษณา ปัจจุบันในการโฆษณาสินค้าต่างๆ ได้นำภาพกราฟิกเข้าช่วยในการโฆษณา เพื่อเพิ่มความน่าสนใจของสินค้าต่อผู้บริโภค เช่น ภาพสำหรับการโฆษณา เราสามารถทำให้ภาพที่เห็นเหมือนภาพถ่ายนั้น แปลกออกไปจากเดิมได้ โดยมีภาพบางอย่างเพิ่มเข้าไปในภาพ หรือบางส่วนของภาพนั้นหายไป ทำให้เกิดภาพที่ไม่น่าจะเป็นจริงแต่ดูเหมือนกับเกิดขึ้นจริงเช่น การนำการ์ตูนมาโฆษณาขายสินค้าสำหรับเด็ก, ป้ายโฆษณาโทรศัพท์, ป้ายโฆษณารถยนต์ และป้ายหน้าร้านค้าตามแหล่งชุมชนต่าง ๆ
รูปที่ 1.12 คอมพิวเตอร์กราฟิกกับงานด้านโฆษณาภาพยนต์
รูปที่ 1. 12 กราฟิกกับงานด้านโฆษณาสินค้า
1.7.3 กราฟิกกับงานด้านการนำเสนอ เป็นการสื่อสารด้วยศิลปะระหว่าง ผู้สร้าง กับ ผู้รับ (ผู้ดู ผู้เห็น) ดังนั้นภาพกราฟิกจึงเข้ามาช่วยเพิ่มความเข้าใจให้กับผู้รับสาร เพื่อให้เข้าใจง่ายมากยิ่งขึ้น เช่น แผนภาพแสดงการเงิน สถิติ และข้อมูลทางเศรษฐกิจ จะเป็นประโยชน์ต่อผู้บริหาร หรือผู้จัดการกิจการต่างๆ มากขึ้น เนื่องจากสามารถทำความเข้าใจกับข้อมูลได้ง่าย และรวดเร็วกว่าเดิม โดยในกลุ่มงานการวิจัยต่างๆ เช่น การศึกษาทางฟิสิกส์ กราฟ และแผนภาพมีส่วนช่วยให้นักวิจัยทำความเข้าใจกับข้อมูลได้ง่ายขึ้น เมื่อข้อมูลที่ต้องวิเคราะห์มีจำนวนมาก

รูปที่ 1. 13 กราฟิกกับงานด้านการนำเสนอ
1.8.4 คอมพิวเตอร์กราฟิกกับงานด้านเว็บเพจ ธุรกิจเกี่ยวกับการสร้างเว็บเพจให้กับบริษัทหรือหน่วยงานต่างๆ ได้นำคอมพิวเตอร์กราฟิกเข้ามาช่วยในการสร้างเว็บเพจ เพื่อให้เว็บเพจมีความสวยงาม และสร้างภาพเคลื่อนไหว เพิ่มความน่าสนใจมากขึ้น

รูปที่ 1. 14 คอมพิวเตอร์กราฟิกกับงานด้านเว็บเพจ





ไม่มีความคิดเห็น:
แสดงความคิดเห็น